파일 내에서 마우스 오른쪽 버튼 클릭 > 생성 클릭 > 테스트 클릭 이러면 테스트 코드 작성 가능
설정 > 빌드, 실행, 배포 > 컴파일러 > 어노테이션 프로세서 활성화
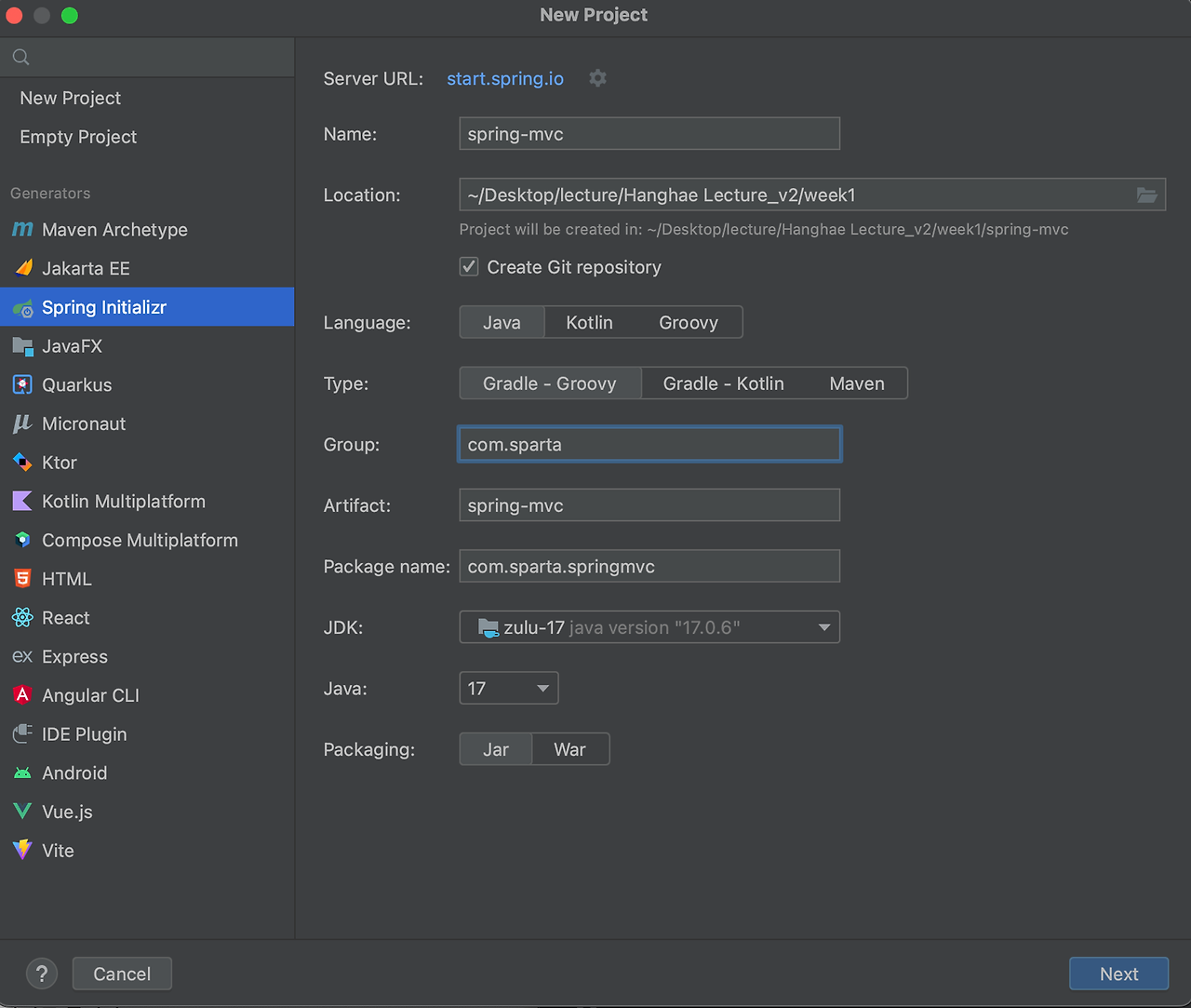
프로젝트 생성시 Create Git repository에 체크되어있었으면 이미 자동으로 프로젝트에 Git이 생성되고 프로젝트에 연동됨
참고로 쉬프트 두번 누르면 설정 들어가져서 바로 플러그인 설치 가능
환경설정은 Ctrl + Alt + S
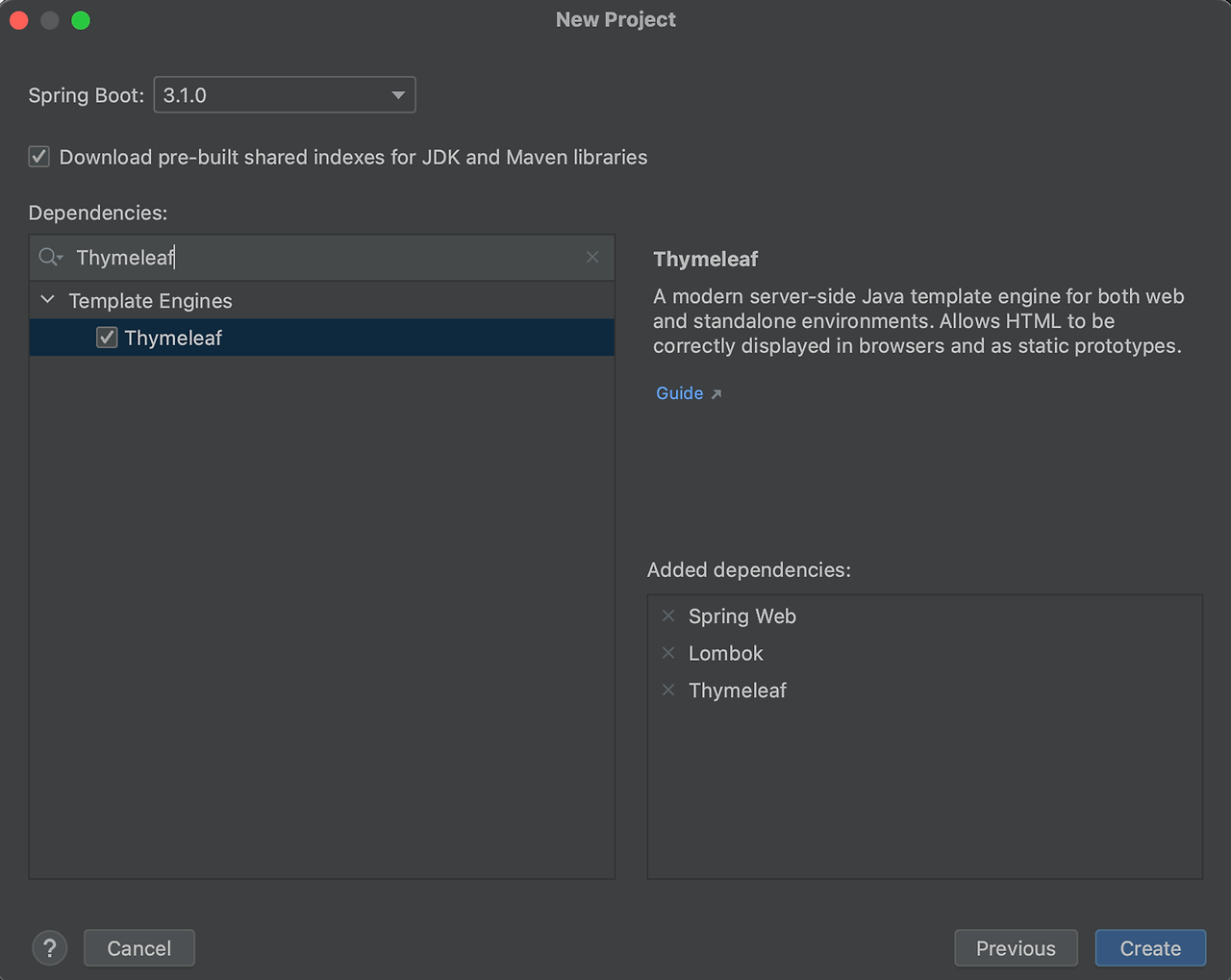
프로젝트를 만들때의 기본 설정


자바의 컨트롤러는
@Controller
@RequestMapping("/api")
public class HelloController {
@GetMapping("/hello")
@ResponseBody
public String hello() {
return "Hello World!";
}
@GetMapping("/get")
@ResponseBody
public String get() {
return "GET Method 요청";
}
@PostMapping("/post")
@ResponseBody
public String post() {
return "POST Method 요청";
}
@PutMapping("/put")
@ResponseBody
public String put() {
return "PUT Method 요청";
}
@DeleteMapping("/delete")
@ResponseBody
public String delete() {
return "DELETE Method 요청";
}
}
이런식으로, 코틀린과 다를바 없는 모양이다.
html파일은, 리소스 안의 static 폴더 안에 만든다
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<title>Hello Spring</title>
</head>
<body>
Hello, Spring 정적 웹 페이지!! (static)
</body>
</html>
이런식으로 만들어주고
package com.teamsparta.springmvc.html;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HtmlController {
@GetMapping("/static-hello")
public String hello() {
return "hello.html";
}
}이렇게 만들고
http://localhost:8080/hello.html를 입력하면,
Hello, Spring 정적 웹 페이지!! (static) 이렇게 뜬다.
컨트롤러에도 연결하는것도 가능하다. 그럴 필요는 적지만 연결을 하고 싶으면
빌드 그래들에
// implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'////html을 컨트롤러와 연결위해 주석
thymeleaf를 이렇게 주석처리하고
http://localhost:8080/static-hello로 접속하면
Hello, Spring 정적 웹 페이지!! (static) 이렇게 잘뜬다
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'이걸 유지하면서 컨트롤러로 덥속 또한 가능하려면,
http://localhost:8080/html/redirect 를 이용하면 된다.
@GetMapping("/html/redirect")
public String htmlStatic() {
return "redirect:/hello.html";
}
이걸 컨트롤러에 추가하고 http://localhost:8080/html/redirect를 입력하면 Hello, Spring 정적 웹 페이지!! (static)가 잘뜬다.
그 다음은 http://localhost:8080/html/templates을 이용하는 것이다.
리소스 안의 templates 안에
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Spring</title>
</head>
<body>
Hello, Spring 정적 웹 페이지!! (templates)
</body>
</html>이걸 그대로 넣어주고
@GetMapping("/html/templates")
public String htmlTemplates() {
return "hello";
}이다음 http://localhost:8080/html/templates를 하면
Hello, Spring 정적 웹 페이지!! (templates)이렇게 잘 나온다.
동적 페이지
컨트롤러에
private static long visitCount = 0;
@GetMapping("/html/dynamic")
public String htmlDynamic(Model model) {
visitCount++;
model.addAttribute("visits", visitCount);
return "hello-visit";
}
를 추가해준다. 이때, model은
import org.springframework.ui.Model;
이걸 가져와야 한다. ui가 아니라 다른건 작동 안된다,
그리고
/templates/hello-visit.html 이런식으로 templates안에 hello-visit을(동적이면 static면 안된다)
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Hello Spring</title></head>
<body>
<div>
Hello, Spring 동적 웹 페이지!!
</div>
<div>
(방문자 수: <span th:text="${visits}"></span>)
</div>
</body>
</html>이렇게 만들어준다.
그러면
(방문자 수: <span th:text="${visits}"></span>)여기의 방문자 숫자가 컨트롤러의 visitCount++;
model.addAttribute("visits", visitCount); 덕분에 늘어난다.
접속하려면
/html/dynamic이렇게 되어있으니
http://localhost:8080/html/dynamic로 들어가면
package com.teamsparta.springmvc.response;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/response/rest")
public class ResponseRestController {
// [Response header]
// Content-Type: text/html
// [Response body]
// {"name":"Robbie","age":95}
@GetMapping("/json/string")
public String helloStringJson() {
return "{\"name\":\"Robbie\",\"age\":95}";
}
// [Response header]
// Content-Type: application/json
// [Response body]
// {"name":"Robbie","age":95}
@GetMapping("/json/class")
public Star helloClassJson() {
return new Star("Robbie", 95);
}
}
package com.teamsparta.springmvc.response;
import lombok.Getter;
@Getter
public class Star {
String name;
int age;
public Star(String name, int age) {
this.name = name;
this.age = age;
}
public Star() {}
}
여기에서
@GetMapping("/json/string")
public String helloStringJson() {
return "{\"name\":\"Robbie\",\"age\":95}";
}이것은 star없이 fson을 이용해서 이름, 숫자를 받아오고
@GetMapping("/json/class")
public Star helloClassJson() {
return new Star("Robbie", 95);
}이것은 star과 연결되기에 name, age는 쓸 필요 없이 바로 입력할수가 있는것이다.
정확히는
String name;
int age;
name age를 key, 그러면 컨트롤러에서 Robin, 95을 value로 받는 형식이다.
컨트롤러에는 RequestMapping을 쓰는것이 좋다.